はじめに
パワーポイントを使って資料を作成していると、こんな悩みはありませんか?
- 「パワーポイントって、どういうものが正解かわからない」
- 「資料が見づらいと上司に言われるけど、どう直したらいいかわからない」
これらの悩み、非常によくわかります。
私もメガバンクの営業時代はパワーポイントなんてほとんど使用したことが無く、ベンチャー企業の経営企画に転職してから非常に苦労しました。
多くの人が自己流で資料を作成し、「なんとなく伝わりづらい」「洗練されていない」というフィードバックに頭を悩ませているかと思います。
今では私もそれなりの資料を作成できるようになっていますが、ここに至るまでに、たくさんの本や資料でから勉強してきました。
この記事では、これまで勉強して身に着けたことの中から、初心者にとって一番重要な「構造化」「デザイン」「グラフ」のルールについて、解説していきたいと思います。
「初心者にとってまず最初に学ぶべきはこれだ」と自信を持って言える内容になっていますので、少し長いですが、ぜひ最後まで読んでいただけると嬉しいです。
対象の読者
本稿のメインターゲットは、企画職で社内向けの資料を作成する人や、営業職で顧客への提案資料を作成する人です。
日常的にパワーポイントを使用し、資料の品質が業務の成果に直結するような方々を想定しています。
逆に、コンサルティングファームや投資銀行で働くような、1px単位での厳密な調整が求められるプロフェッショナルな方々にとっては、この記事の内容は物足りないかもしれませんので、スコープ外とさせていただきます。
参考資料
今回の記事の大部分は、以下の本を参考にしています。
これ以外にもたくさんの本を読みましたが、絶対に必要なものを選べと言われたら、これらの本を選びます。
今回の記事は、これらの本から特に重要な内容を抽出して解説していますので、この内容が良いと思ったら、ぜひ本も購入して、さらに勉強を深めてください。
なお、この記事で使用している画像は、これらの本の内容をもとに私が作成しています。
あなたのパワーポイントが汚いのはルールに従っていないから
それではこの記事のメインパートに入っていきます。
「見やすい資料」と「見づらい資料」の違いはどこから生まれるのでしょうか?
多くの人がこの問いに対して「センス」という言葉で片付けてしまいがちです。
しかし私は、資料の見やすさ・見づらさは、「構造化」「デザイン」「グラフ」のルールにきちんと従っているかに大きく左右されると考えています。
ここでは、初心者の多くが無意識のうちに見づらい資料を作成してしまう原因を明らかにし、その解決策として、資料作成における「構造化」「デザイン」「グラフ」のルールを具体的に解説していきます。
これらのルールを理解し、実践することで、あなたのパワーポイント資料は劇的に改善されるはずです。
構造化のルール
パワーポイント資料には、スライドを構成する基本的な要素と、それらの配置に関するルールが存在します。
これらのルールを無視した資料は、情報が整理されておらず、読み手にストレスを与えてしまいます。
ここでは、スライドの基本構造と各要素を配置する際のルールについて解説します。
スライドの7つの基本要素
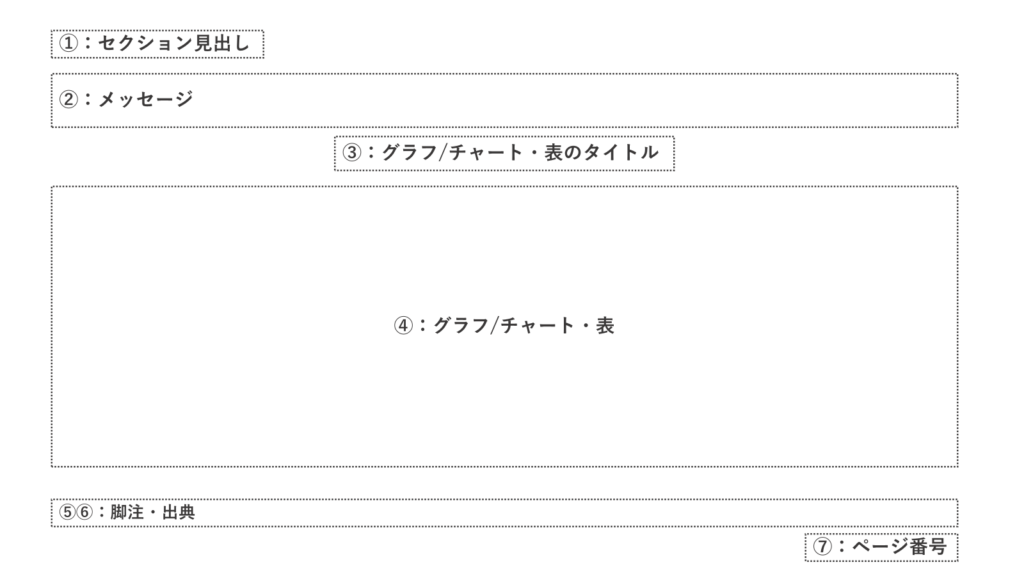
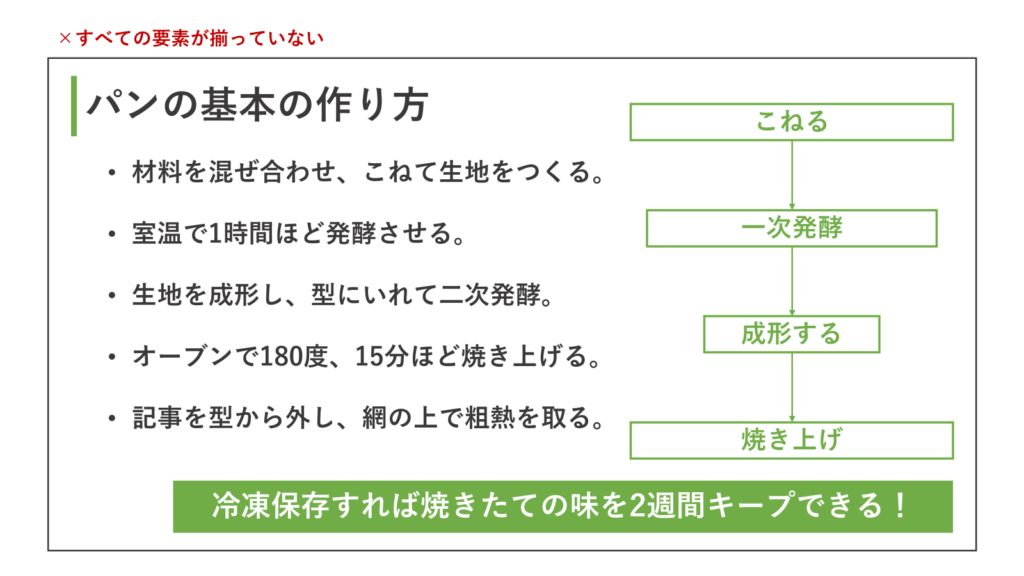
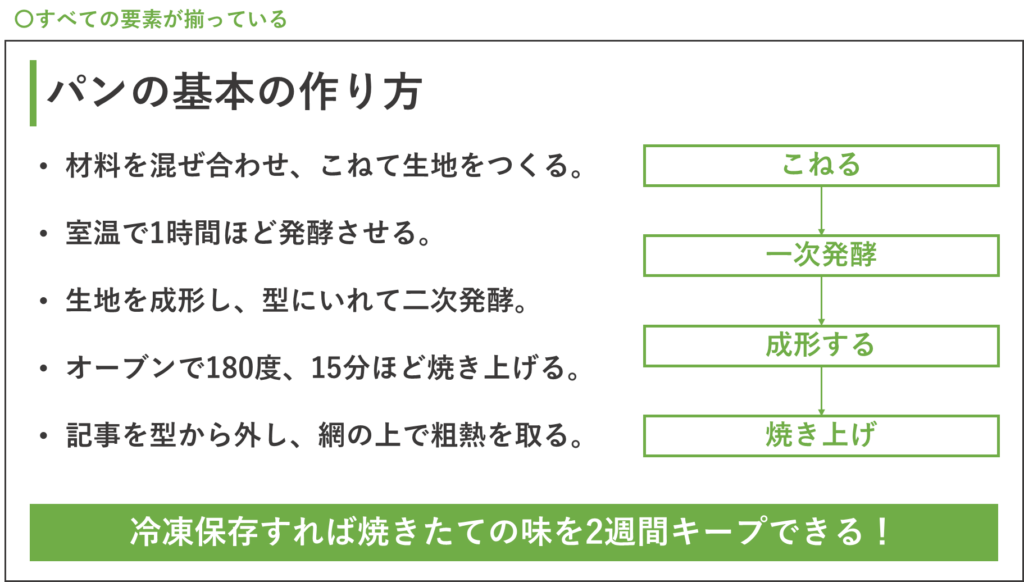
スライドには、必ず含めるべき7つの要素があります。これらは情報を整理し、スライドのメッセージを明確に伝えるために不可欠な要素です。
- セクション見出し:スライドが属するセクションを示す見出し
- メッセージ:そのページで最も伝えたい主張
- グラフ・チャート・表のタイトル:グラフ・チャート・表の内容を端的に表すタイトル
- グラフ・チャート・表:情報を視覚的に表現するもの
- 脚注:補足説明やデータソースの詳細など
- 出典:データの引用元
- ページ番号:スライドの通し番号

これらの要素を、すべてのスライドに適切な位置に配置することが重要です。
スライドを作るときは、これらの要素がきちんと入っているか必ず確認しましょう。
要素の配置ルール
スライド内の要素の配置には一貫性が求められます。
ページごとに要素の配置が異なると読み手はどこに注目していいかわからなくなってしまいます。
以下のルールに従うことで、資料全体の見栄えが大きく向上します。
各ページで、見出し、メッセージ、脚注、出所、ページ番号の位置は必ずそろえる
これらの要素の位置がページごとに異なると、読み手の視線が不必要に動き、内容理解の妨げになります。
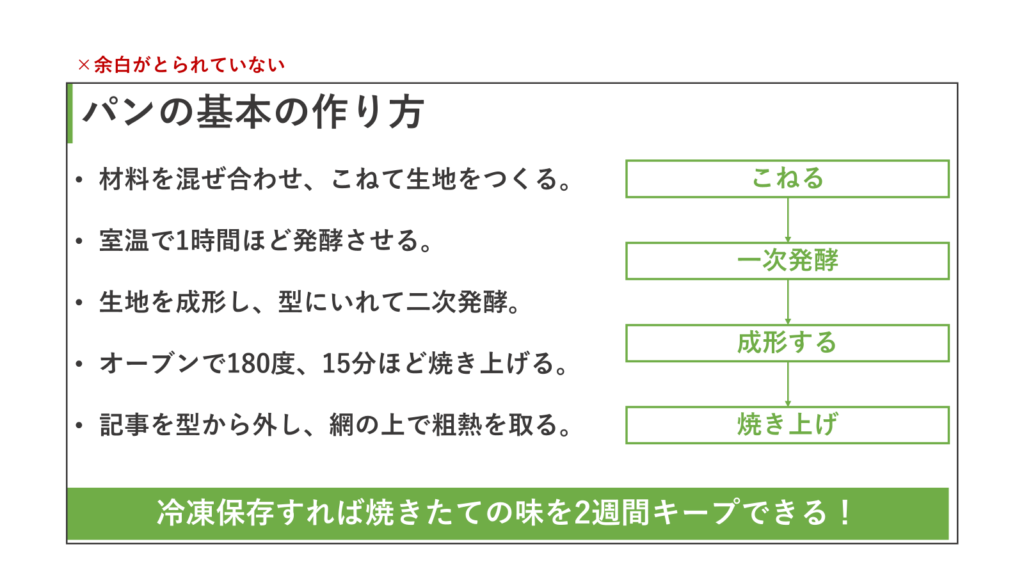
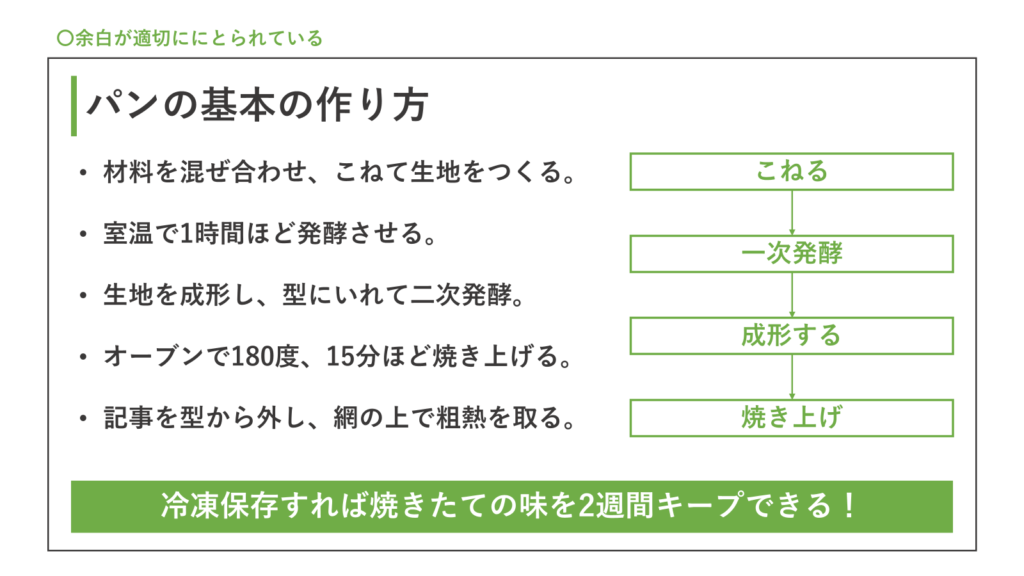
各ページで同じノーフライゾーン(上下左右の余白)を設定する
ページごとに余白の大きさが異なると、資料全体に統一感がなくなり、洗練さに欠けた印象を与えます。
また、余白なしでギリギリまで内容を詰めてしまうと、印刷したときにホチキスをしたら切れてしまうなど、実務面でも悪影響が出てしまいます。
すべてのページでフォントは同じものを使用する
フォントが混在すると、資料にまとまりがなくなり、読みづらくなります。
文字はすべてのページで同じ黒色を使用する(強調する場合は除く)
無意味に色を多用すると、視覚的なノイズが増え、かえって重要な情報が埋もれてしまいます。
各ページで見出し、メッセージ、脚注、出典、ページ番号のフォントの大きさはそろえる
フォントサイズが統一されていないと、情報の重要度が不明確になり、読み手に誤解を与える可能性があります。
チャート内の文字の大きさは、内容に応じて小さくすることは良いと思いますが、基本的には統一した方がよいでしょう。
これらのルールを徹底することで、資料全体の統一感が向上し、洗練された印象を与えることができます。
参考:メッセージの書き方
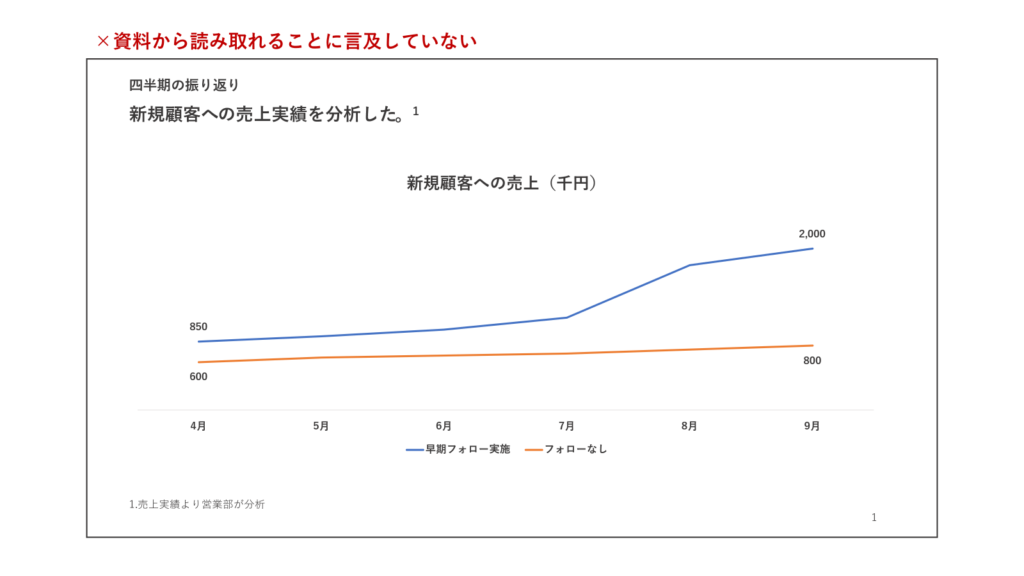
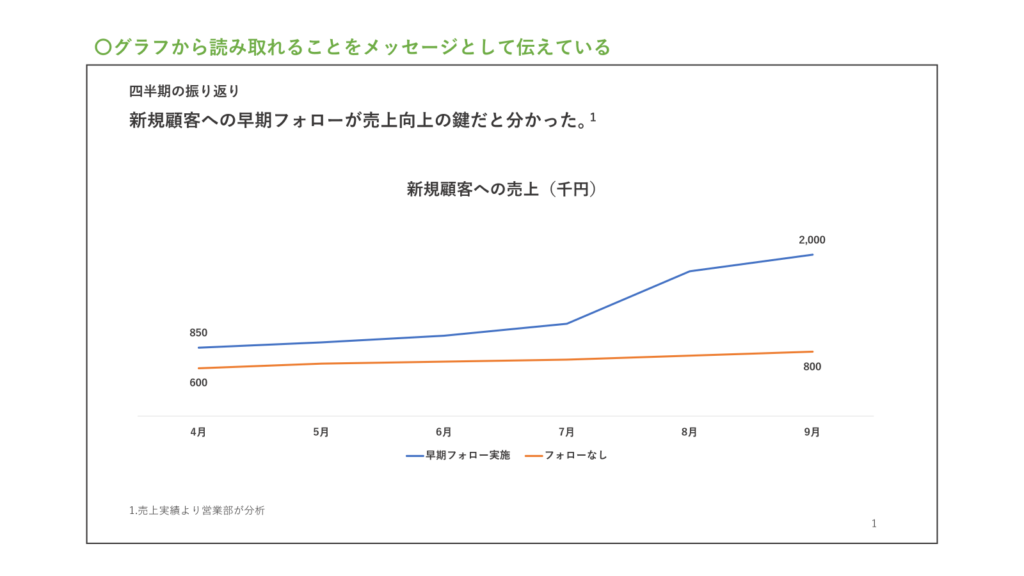
メッセージは、そのスライドで最も伝えたい主張を、簡潔かつ明確に表現するものです。
効果的なメッセージを作成するためには、以下のポイントに注意しましょう。
- 一つのスライドで一つのメッセージとする
- 複数のメッセージを一つのスライドに詰め込むと、焦点がぼやけ、読み手に負担を与えます。メッセージが複数ある場合は、スライドを分けて表現しましょう。
- 「~を整理した」ではなく、「整理した結果~がわかった」と明確に主張する
- 単なる「内容」の記述ではなく、「結果」を示すことで、メッセージに具体性と説得力が生まれます。「何を伝えたいのか」を常に意識して、メッセージを作成しましょう。
メッセージはスライドの「顔」とも言える重要な要素です。
上記のポイントを意識して、読み手の心に響くメッセージを作成しましょう。


デザインのルール
続いてはデザインのルールです。
「デザインセンス」という言葉で片付けられがちですが、
アートとは異なり、デザインには明確なルールが存在します。
読みづらい資料はこれらのルールを破っていることがほとんどです。
私自身、きれいな絵は全く描けませんが、きれいな資料は作ることができます。
「私にはセンスが無いから」と思わずに、ぜひルールを学んで実践してみてください。
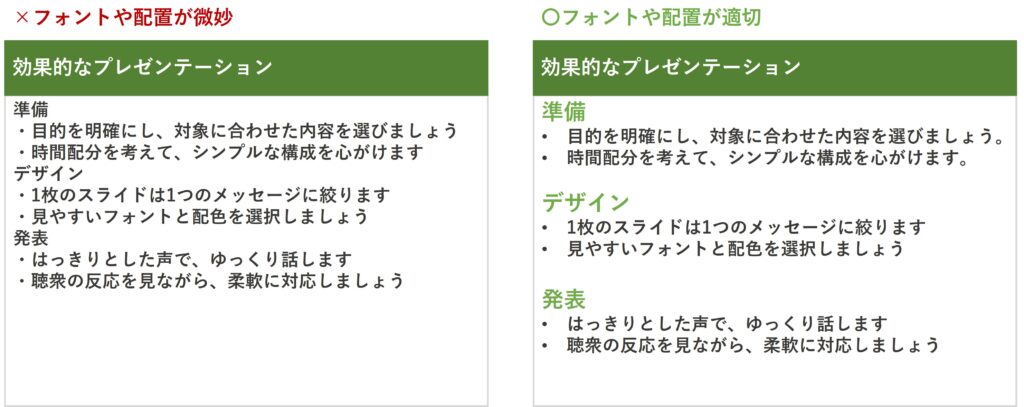
フォント選択
フォントの選択は、資料の印象を大きく左右します。
ここでは、ビジネス文書におけるフォント選びの基本的な考え方と、具体的な推奨フォントについて解説します。
フォントの種類と印象
フォントには様々な種類があり、それぞれ異なる印象を与えます。代表的なフォントの例を挙げると、
- 明朝体:伝統的、高級感、信頼感
- ゴシック体:現代的、カジュアル、力強さ
- ポップ体:親しみやすさ、楽しさ
- 筆書体:和風、格式、伝統
などがあります。
ビジネスや研究発表など、フォーマルな場では、明朝体とゴシック体を使用するのが基本です。
ポップ体や筆書体は、不真面目な印象を与えることがあるため、避けた方が無難です。

和文と欧文の基本フォント
日本語の文章(和文)では、明朝体とゴシック体が基本です。
一方、英語の文章(欧文)では、セリフ体とサンセリフ体が基本となります。
- 明朝体/セリフ体:文字の端に「うろこ」と呼ばれる飾りがついている
- ゴシック体/サンセリフ体:文字の端に飾りがなく、線の太さが均一
一般的に、文字量の多い資料(Word文書など)では明朝体/セリフ体が適しています。
一方、プレゼンテーション用のスライドなど、視覚的なインパクトが求められる資料では、ゴシック体/サンセリフ体が適しています。
ビジネスで使うべき具体的なフォント
ビジネスで使う資料は、自分のパソコンだけでなく、他人のパソコンでも正しく表示される必要があります。
文字化けを防ぐためにも、WindowsとMacの両方の環境で閲覧される可能性がある場合は、游ゴシック・游明朝が最適です。
游ゴシック・游明朝は、WindowsとMacの両方に標準搭載されているため、文字化けのリスクが低く、かつ視認性にも優れています。
Macはデフォルトでヒラギノ角ゴシックというきれいなフォントが使われていますが、これはWindowsでは表示できないので、Mac以外の人に資料を共有する場合は避けるようにしましょう。(フォントを埋め込めば表示はできますが、受け取った人が編集できなくなります)
また、以前はメイリオがよく使用されていましたが、游ゴシックの方が少し細く、洗練された印象を与えるため、特にこだわりが無い場合はメイリオではなく、游ゴシックを使用しましょう。

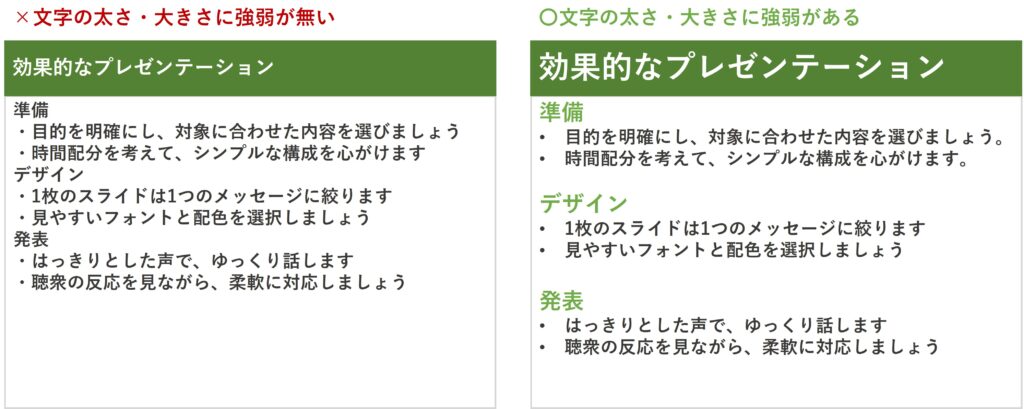
文字の太さ・大きさ
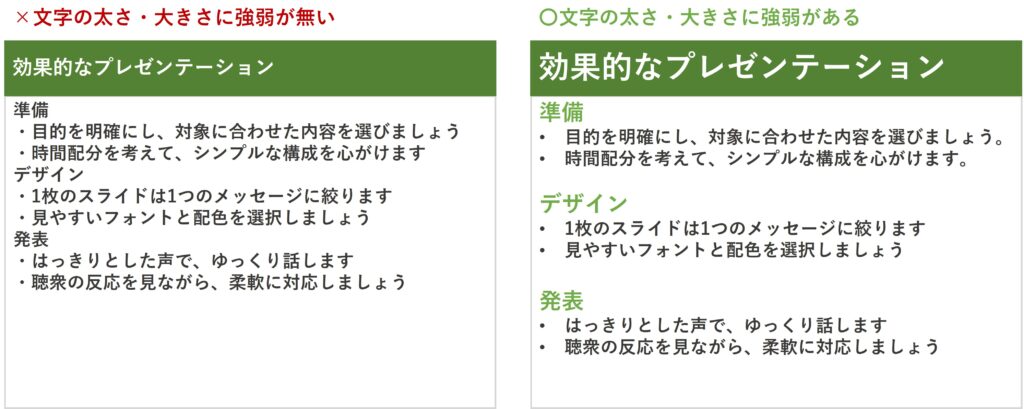
文字の太さや大きさは、情報の重要度や優先順位を視覚的に伝えるために重要な役割を果たします。しかし、すべての資料に共通する「正解」のルールはありません。重要なのは、読みやすさ、強弱、資料内での統一性です。
文字の太さ・大きさで強弱を表現する
文字の太さ・大きさを考えるときは、以下の点に注意しましょう。
- 読みやすさ:文字が小さすぎたり、細すぎたりすると、読みづらくなります。誰にとっても読みやすい文字サイズ・太さを選択しましょう。
- 強弱:重要な情報とそうでない情報を、文字の太さや大きさで差別化することで、読み手は情報の優先順位を直感的に理解することができます。
- 資料内での統一性:同じレベルの情報には、同じ大きさ・太さの文字を使用することで、資料全体に統一感が生まれます。例えば、すべての小見出しを同じフォントサイズ、同じ太さで統一することで、資料の構造が明確になり、読みやすさが向上します。
「スライドの見出しは20pt以上にする」といったルールをよく目にしますが、これは単純化しすぎています。
文字の大きさは、資料の種類、情報量、使用するフォントなどによって、最適なサイズが異なります。一律のルールに縛られるのではなく、上記の3つのポイントを意識して、柔軟に判断することが重要です。

文字の配置
フォントの選択だけでなく、文字の配置も資料の見栄えを大きく左右します。ここでは、読みやすく、美しい資料を作成するための文字配置のルールを解説します。

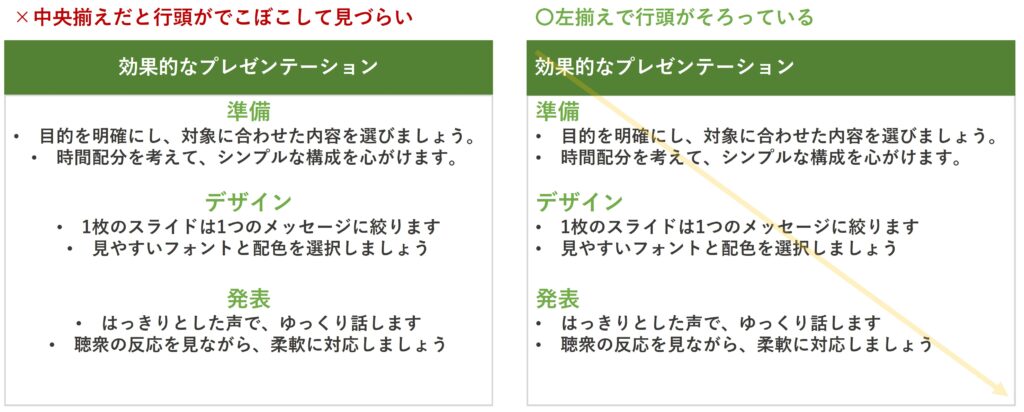
文章の行頭は左揃え
基本的に、文章の行頭は左揃えにします。
資料の読み手は、横書きの文章であれば基本的に左上から右下にかけて視線を動かすので、中央揃えされた文章や箇条書きは、不格好な印象を与えるだけでなく、文の開始位置がわかりづらく、読みにくさを感じさせます。

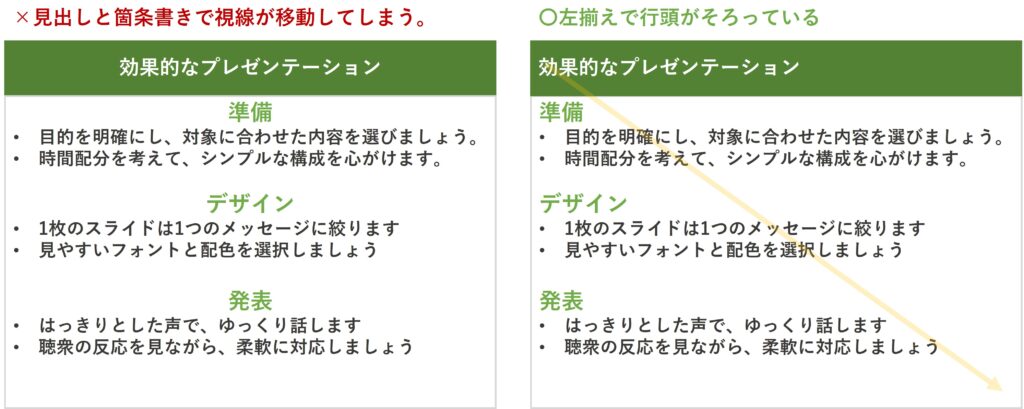
タイトルや小見出しも左揃え
横書きの文章を読む際、読み手は左上から右下へと視線を移動させます。
そのため、タイトルや小見出しも左揃えにすることで、自然な視線の流れを妨げず、スムーズに内容を理解することができます。
中央揃えにすると、タイトルや小見出しが見落とされる可能性が高まり、読み手の負担が大きくなります。

箇条書き
箇条書きは、情報を簡潔に整理し、わかりやすく伝えるために有効な手段です。しかし、単に左揃えにするだけでは、項目間の区切りが直感的にわかりづらく、読みやすさを損なう可能性があります。
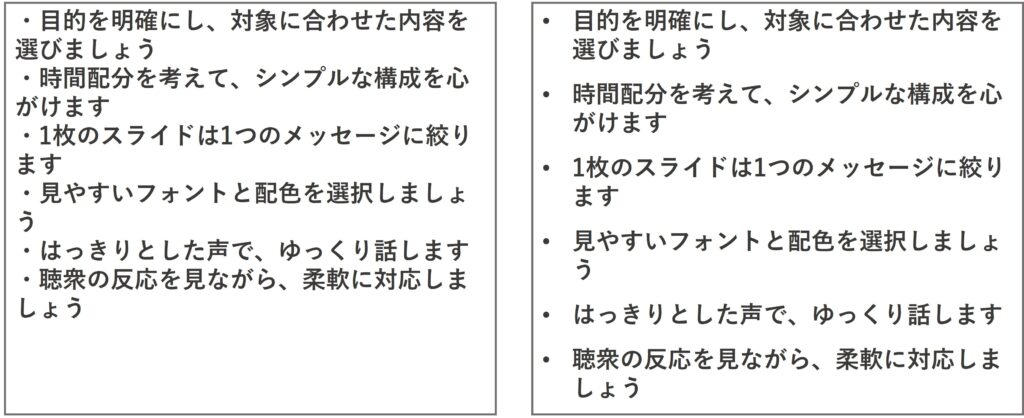
箇条書きは間隔に注意を払う
箇条書きを効果的に使うためには、以下の2つのポイントに注意しましょう。
- 2行目以降を1文字分インデントする:各項目の2行目以降を1文字インデント(字下げ)することで、各項目が独立した情報であることが視覚的に明確になります。
- 段落間の間隔を設定する:各項目の間に適切な間隔を設定することで、項目間の区切りが明確になり、情報のまとまりが視覚的にわかりやすくなります。
これらの工夫により、箇条書きの各項目が明確に区別され、どこまでが一つの項目なのかが一目でわかるようになります。
パワーポイントの箇条書き機能を使えば、この辺りはいい感じに調整されます。

オブジェクトの装飾
これまでは文字について説明してきましたが、今度はオブジェクトのデザインです。
文字以上にいろいろなことができるがゆえに、初心者は「なんとなく」で装飾を付けがちです。
ここで説明する内容を実践すれば、「なんとなく」ではなく、理由のあるデザインを作成することができます。
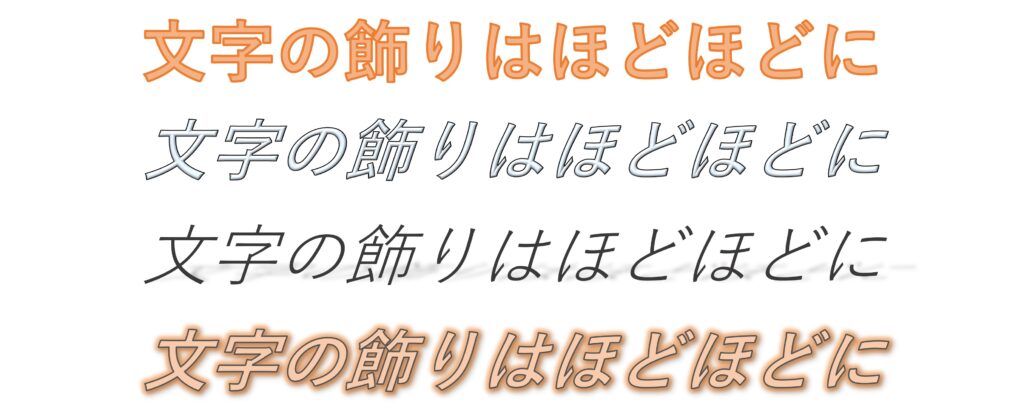
文字の飾りはほどほどに
資料の中で特に強調したい部分があると、文字を目立たせるために様々な装飾を施したくなるかもしれません。しかし、過剰な装飾は逆効果です。
無意味な装飾は、かえって視認性を低下させ、むしろ見づらくなります。
文字装飾は必要最低限に留め、シンプルで洗練されたデザインを心がけましょう。
強調したければ文字の太さや大きさを変えれば十分です。
これは文字に限らず、資料全体の装飾に言えることです。装飾は最小限に抑えることが、見やすい資料を作成する鉄則です。

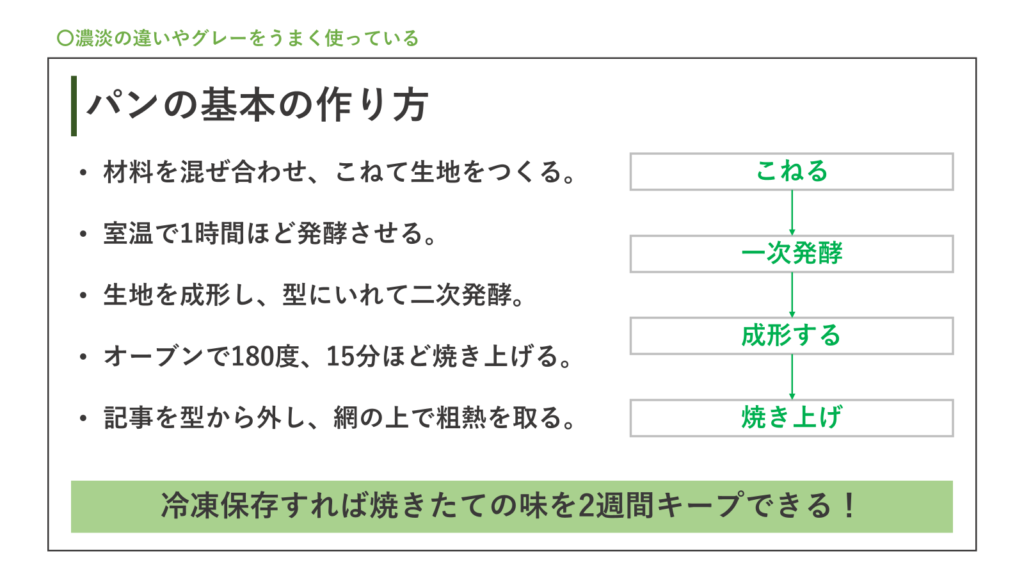
デザインに迷ったら「囲み」を使ってみよう
「見せる資料」を作成する際、「囲み」は非常に有効なツールです。「囲み」を使うことで、複数の要素をグループ化したり、特定の要素を強調したり、フローチャートを作成したりすることが容易になります。
「なんとなくデザインがしっくりこないな」と思ったら、とりあえず囲んでみるときれいなデザインになったりします。
ただし、「囲み」にも適切な使用方法があるので、解説していきます。

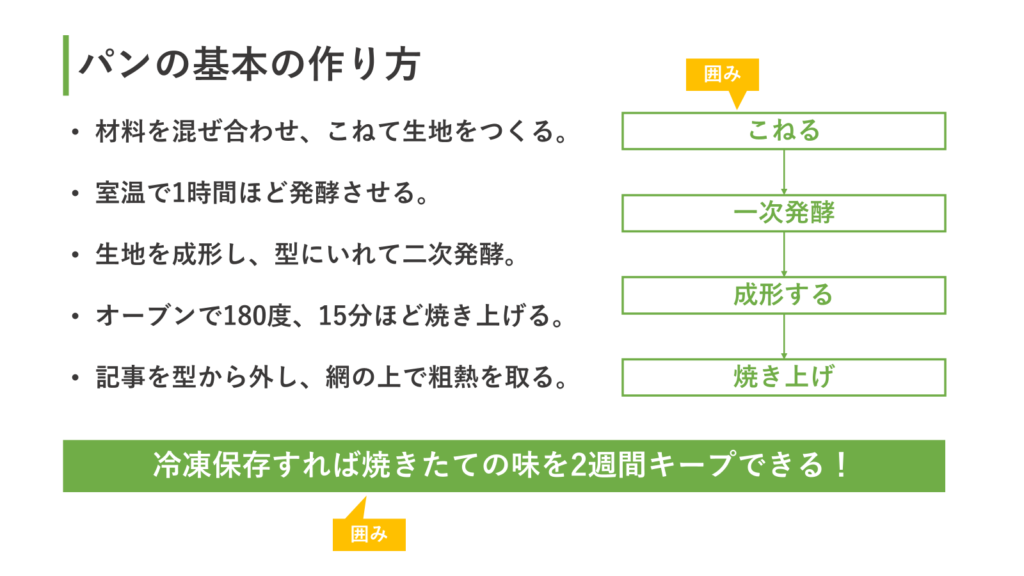
 また、「囲み」には「塗り」と「枠」があります。
また、「囲み」には「塗り」と「枠」があります。
これにも適切な使い方があるので、解説していきます。

異なる種類の図形の混在を避ける
資料全体を通して、できるだけ同じ形の図形で統一するよう心がけましょう。
楕円、四角形、角の丸い四角形は、それぞれ異なる印象を与えます。資料全体で統一感を持たせるためには、使用する図形の種類を限定することが重要です。

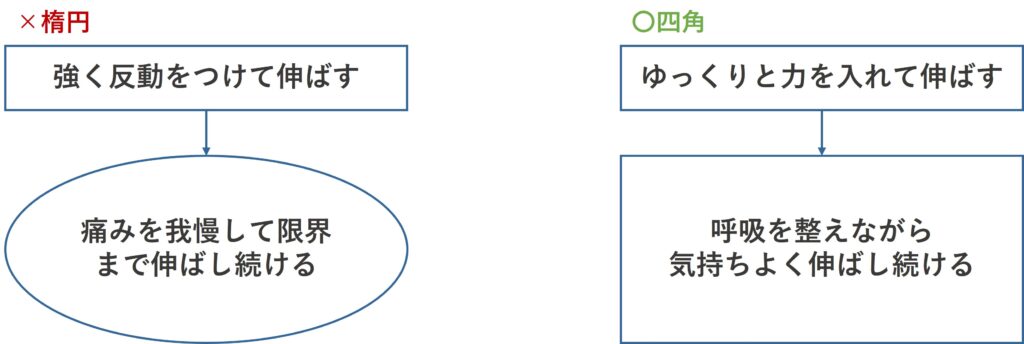
「楕円」は使わない
歪んだ円は美しい形ではありません。また、縦横の幅によって異なる形に見えてしまうため、資料作成において楕円を使用するメリットはほとんどありません。
特別な理由がない限り、楕円の使用は避けましょう。

角丸四角は慎重に使う
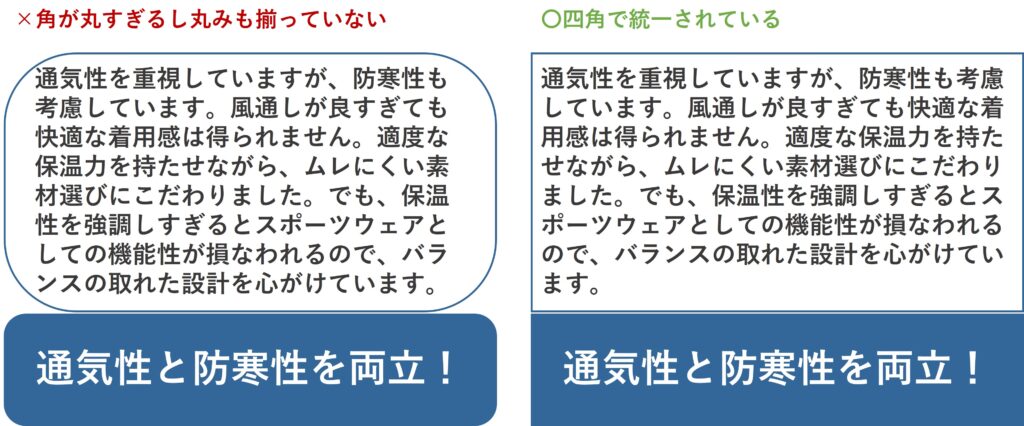
角丸四角を使用する場合は、角の丸めすぎに注意しましょう。
角を丸めすぎると、角の部分が窮屈な印象を与え、読みにくくなります。また、単純に見た目もあまり良くありません。
角丸四角を使用する場合は、角の丸みを控えめにし、洗練された印象を保つようにしましょう。
また、複数の角丸四角を使用する場合は、角の丸みを統一することが重要です。角の丸みが統一されていないと、
資料全体にまとまりがなくなり、なんとなく汚いなという印象を与えます。

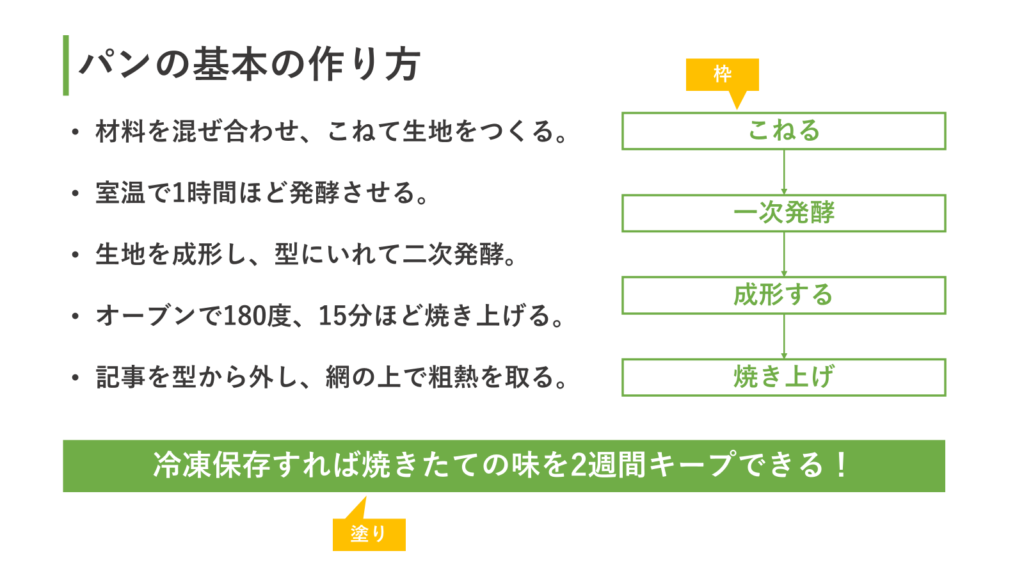
色は塗りと枠のどちらかだけが基本
オブジェクトに色を付ける場合、塗りと枠線の両方に色を付けると、煩雑な印象を与えてしまいます。そのため、基本的にはどちらか一方に色を付けるようにしましょう。
どうしても両方に色を使いたい場合は、枠線を濃く、塗り色を薄くするなど、色の濃淡に差をつけることで、視覚的なバランスを保つことができます。

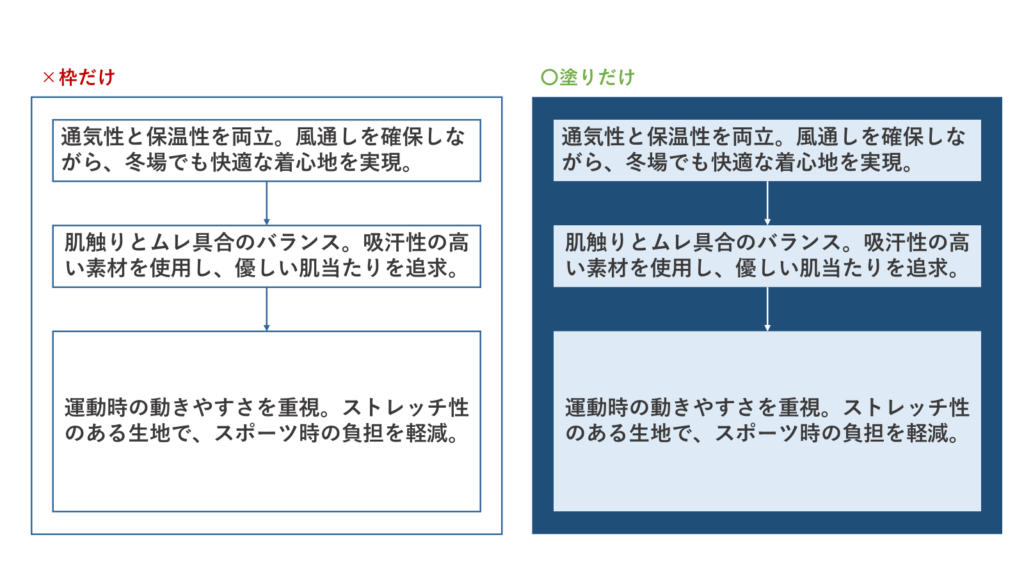
文字が多い場合は塗り色だけが無難
文字は線で構成されているため、文字と枠線が隣接すると、互いに干渉し、視認性が低下することがあります。
特に、文字が多い場合や、囲みを多用する場合は、枠線ではなく塗り色のみを使用する方が、すっきりとした印象になり、文字の読みやすさも向上します。

線の太さと印象を意識する
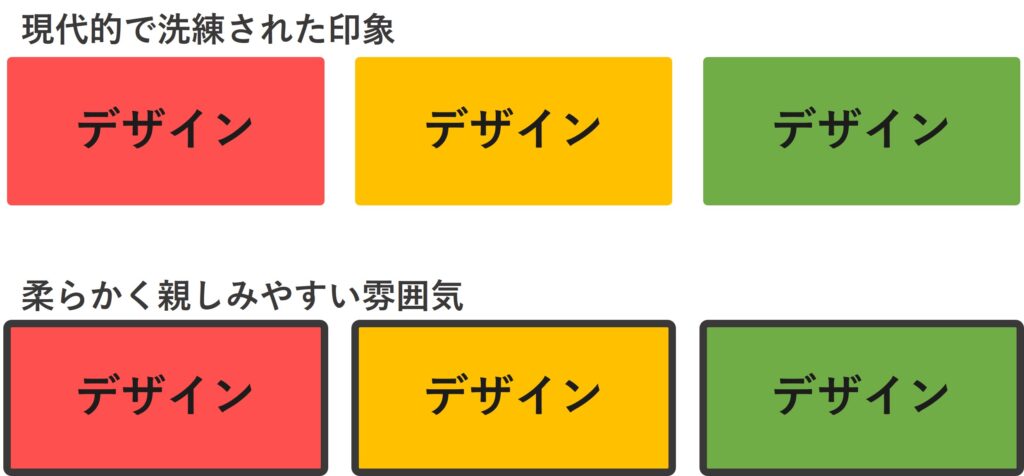
線の太さは、資料の印象を大きく左右します。一般的に、
- 細い線:真面目、落ち着いた、堅実な印象
- 太い線:やさしい、柔らかい、親しみやすい印象
- 線なし:現代的、洗練された、スマートな印象
を与えます。
ビジネス文書では、細い線を使用するか、塗りだけにする方が無難です。
これにより、資料全体が引き締まり、プロフェッショナルな印象を与えることができます。

矢印は脇役なので目立たせない
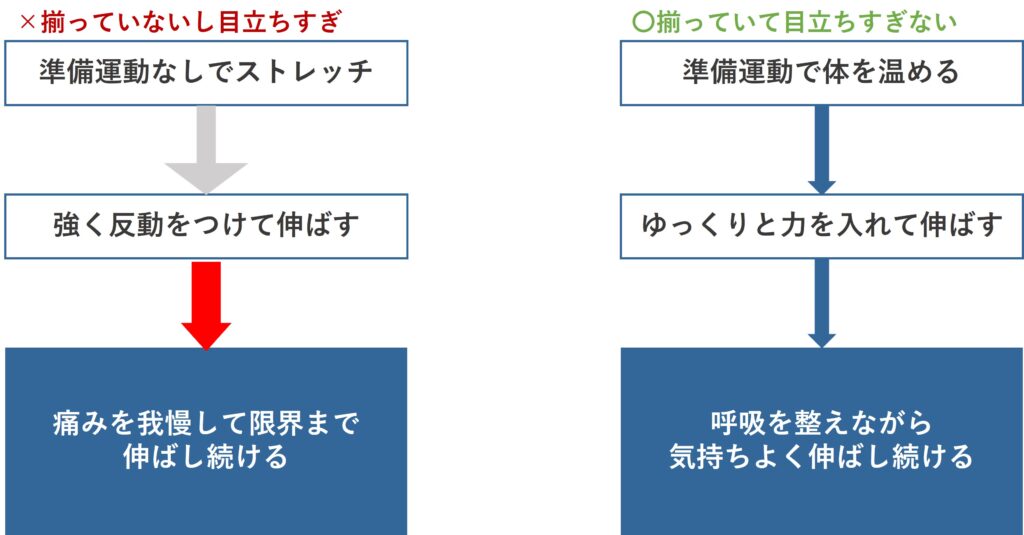
矢印は、情報の流れや関係性を示すために便利なツールですが、あくまでも脇役です。目立ちすぎると、かえって資料全体のバランスを崩してしまいます。
- 矢印のバランス:矢印の形状は、初期設定から大きく変更しないようにしましょう。適切なバランスが保たれた矢印を使用することで、資料全体の統一感を維持できます。
- 矢じりの大きさと柄の太さ:長さの異なる複数の矢印を使用する場合は、矢じりの大きさと柄の太さを統一しましょう。これにより、視覚的な一貫性が保たれ、情報の流れがスムーズに伝わります。
- 目立たない形と色:必要以上に目立たせないように、矢印はなるべく目立たない形、色を心がけましょう。人は三角形があるだけでも矢印と認識できるので、シンプルな形状で十分です。

レイアウト
これまで見てきた文字やオブジェクトを効果的に配置し、情報をわかりやすく伝えるためには、レイアウトのルールを理解し、実践することが重要です。
ここでは、資料作成におけるレイアウトの基本的な原則を5つ紹介します。
1. 余白を設ける
どんな資料であっても、紙面の端まで、あるいは枠のギリギリまで文字や図を配置するのは避け、上下左右に適切な余白を設けましょう。
余白は、情報を整理し、視覚的な「呼吸」の空間を作るために不可欠です。最低限、本文の文字で1文字程度の余白を設けるとよいでしょう。
余白を適切に設定することで、
- 情報の圧迫感が軽減され、読みやすさが向上する
- 視覚的なまとまりが生まれ、洗練された印象になる
- 重要な情報が際立ち、読み手の注意を引きやすくなる
といった効果が得られます。


2. 揃える
文字やオブジェクトなどを美しく作っても、要素同士がばらばらに配置されていては、資料は雑に見えてしまいます。
左揃えを基本にして、要素同士の位置を揃えましょう。特に、以下の点に注意して揃えると効果的です。
- テキストボックスの左端を揃える:テキストボックスが複数ある場合は、それぞれの左端を揃えることで、文章の開始位置が統一され、読みやすさが向上します。
- 図表の上下左右を揃える:図表が複数ある場合は、それぞれの上下左右を揃えることで、視覚的なまとまりが生まれます。
- オブジェクトの端を揃える:枠線などでオブジェクトの端が視認できるものは、揃っていないと違和感を与えます。オブジェクトの端を意識して揃えることで、資料全体に統一感が生まれます。


図や文字の配置がしっくりこないときは、背景に色を付けてみると、輪郭がはっきりするため、整然と並んでいる印象を与えやすくなります。
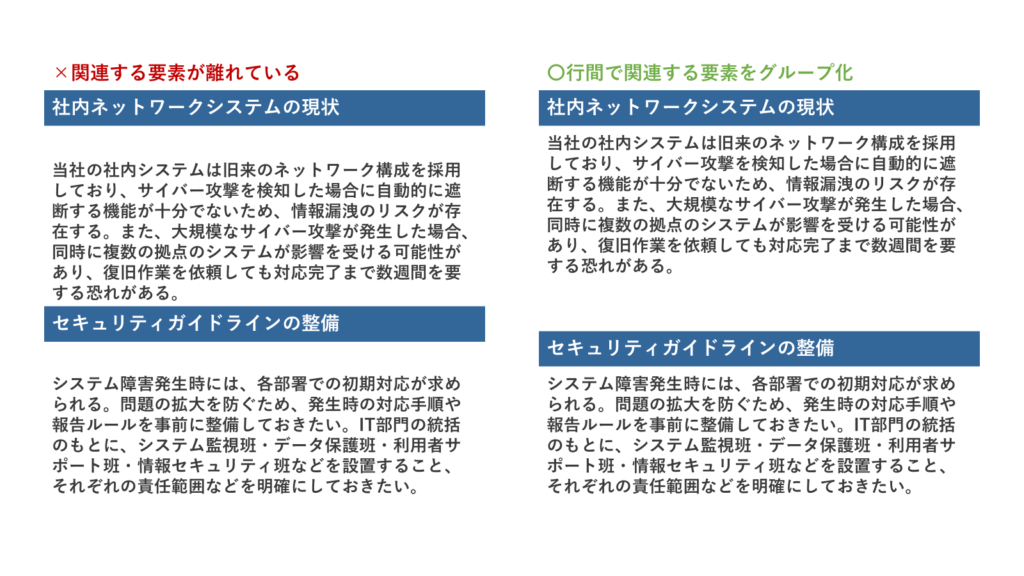
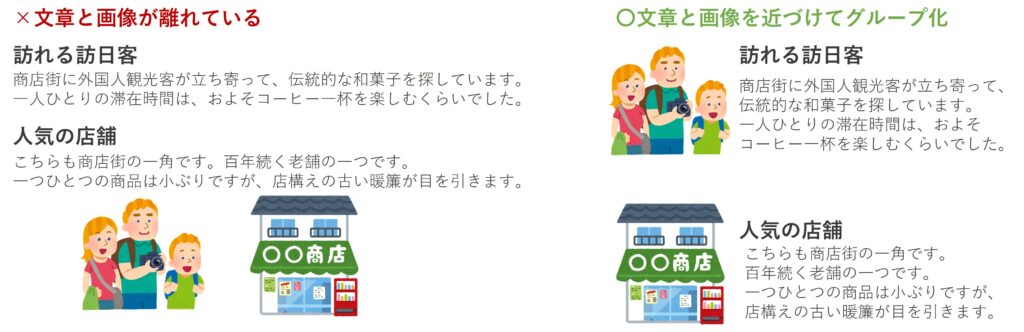
3. グループ化する
関連する項目を近づけて配置することで、情報のまとまりを視覚的に示す「グループ化」を行いましょう。
グループ化は、資料の構造を明確化し、内容の理解を促進する効果があります。
例えば、
- 関連の強い文章と図を近くに配置する
- 関連の強い文章同士を近くに配置する
など、情報の内容や関連性に応じて、適切なグループ化を行いましょう。
なお、枠で囲ってグループ化するという手段はできるだけ避け、余白によってグループ化したほうが洗練された印象を与えます。
枠線はどうしても必要な場合に限定し、最小限の使用に留めましょう。


4. 強弱をつける
文字の太さ・大きさのところでも説明しましたが、資料内のすべての情報を同じように扱うのではなく、重要な箇所とそうでない箇所を明確に区別し、メリハリをつけることが重要です。
情報の重要度に応じて、適切な強弱をつけることで、読み手の視線を効果的に誘導し、重要な情報を効果的に伝えることができます。
- 文字の強弱:文字の「サイズ」や「太さ」を変えることが最も効果的です。他にも、色を付けたり、囲みを付けたりする方法がありますが、過剰な装飾は逆効果になるため、注意が必要です。
- 図の強弱:図のサイズを変えることで強弱をつけることも可能ですが、ビジネス文書ではあまり使わない方がいいでしょう。図のサイズ変更は、グラフやチャートなど、数値データを視覚的に表現する場合に限定し、その他の場合は、色や線の太さなどで強弱を表現する方が適切です。


5. 繰り返す
統一感のない資料では、ページごとに構造を理解しなおさなければならず、読み手にとってストレスになります。
同じパターンを繰り返し使うことで、統一感のある資料を作成しましょう。
例えば、
- 見出しのデザイン(フォント、サイズ、色、装飾)
- 本文のフォントとサイズ
- 図表のスタイル(色使い、枠線の太さ、凡例の位置)
- 余白の取り方
など、資料全体で共通のルールを適用し、繰り返し使用することで、統一感が生まれます。
プレゼンスライドでは、ページによって情報量が異なることがよくあります。
しかし、情報量に応じて文字のサイズを変えたり、資料の上下左右の余白の量を変えたりすることは避けましょう。
情報量に関わらず、一定のルールを適用することが重要です。

配色の基本
配色は資料の見た目の印象を大きく左右するだけでなく、情報の伝わりやすさにも大きく影響します。
ここでは、資料作成における配色の基本的なルールを解説します。
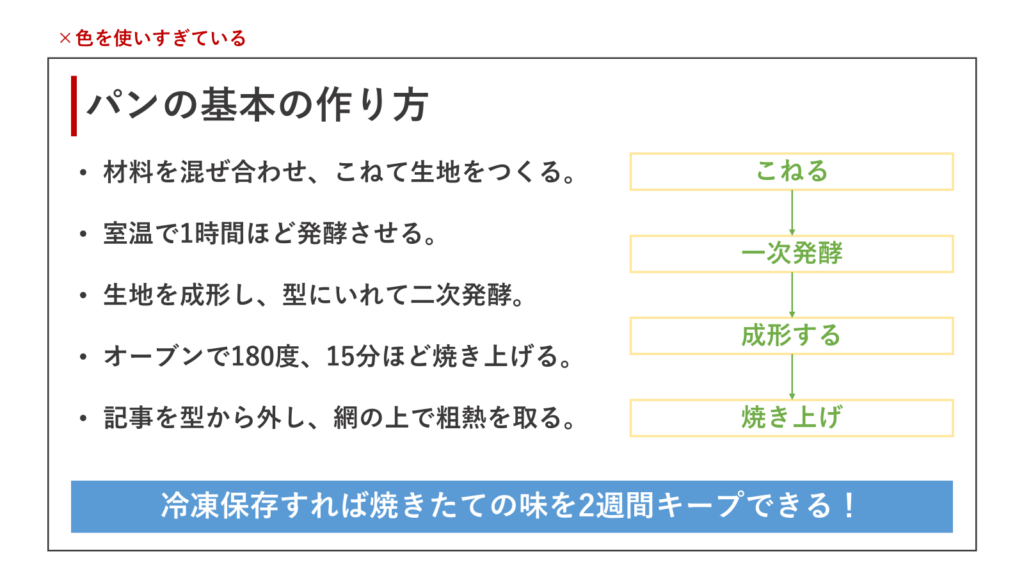
色を使いすぎない
資料で使用する色は、背景色を含めて4色程度に抑えましょう。多すぎる色は、見づらさを招き、情報の理解を妨げます。
パソコンの画面で見る資料の場合、彩度の高すぎる標準色は目に優しくありません。また、何も考えずに色を選んでいることが、見る人に伝わってしまいます。
パワーポイントで標準で用意されている色は避け、少し落ち着いた色を選ぶのがベターです。

色を増やしたい場合
どうしても色数を増やしたい場合は、同系色を使ったり、灰色を使ったりして、色が増えたことを意識させないようにしましょう。
例えば、青を基調とした資料であれば、濃淡の異なる青色を使うことで、色数を増やしながらも統一感を保つことができます。
また、灰色は他の色との調和が取りやすく、全体のバランスを崩さずに色数を増やすことができる便利な色です。
ただし、企業によっては、コーポレートカラーなどの使用が義務付けられている場合があります。また、顧客の要望に合わせて、特定の色を使用しなければならない場合もあるでしょう。
そのため、状況に応じて柔軟に対応することが重要です。

グラフのルール
続いてはグラフのルールです。
グラフをきれいに見せたいからパワーポイントを使うことも多いですよね。
しかし、グラフを使って言いたいことを伝えるためには、いくつかのルールを守る必要があります。
ここでは、グラフ作成における基本的なルールを解説します。
グラフにおいては「こうしたほうがいい」というものよりも、「こうしてはいけない」というルールの方が明確にあるので、それを学んで実践してみてください。
必ずグラフにする必要はない
いきなり変なことを言いますが、数字があるからといって必ずグラフを使わないといけないわけではありません。
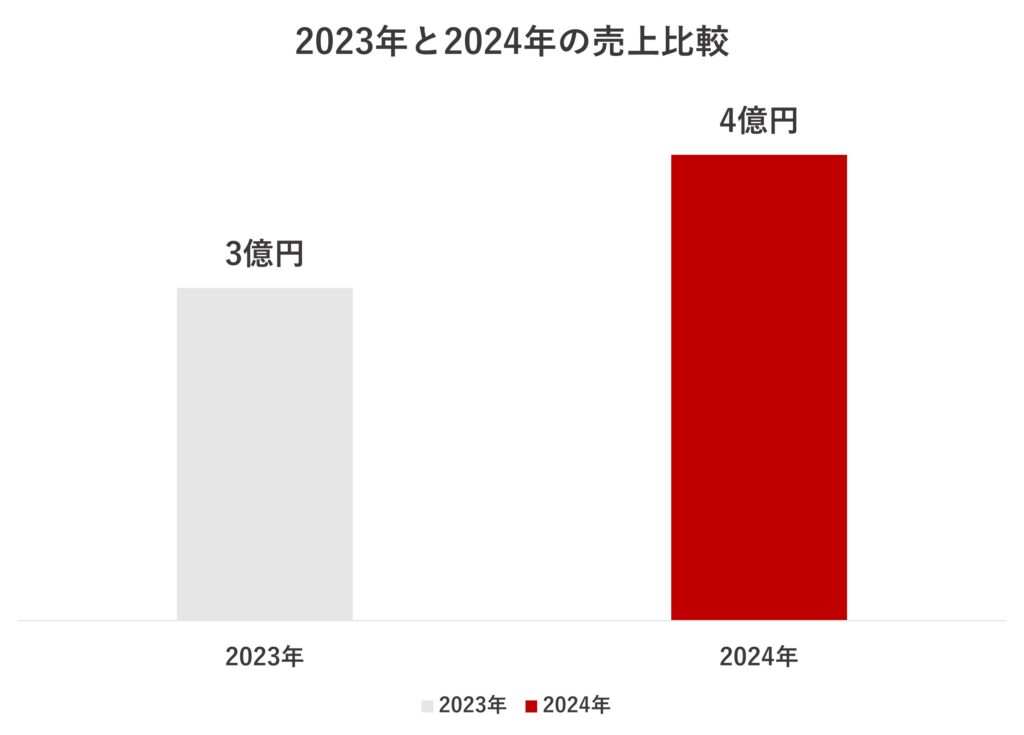
グラフは、複数データの関係性や傾向を示すためには便利ですが、一つか二つの数字を伝えたいだけの場合、無理にグラフにする必要はありません。
むしろ、単純なテキストで数字を記述し、その数字を目立たせる方が、効果的に情報を伝達できる場合があります。
例えば、「売上が1億円増加した」という事実を伝えたい場合、売上の棒グラフを作成するよりも、シンプルに文字で書いた方が読み手には直接伝わります。


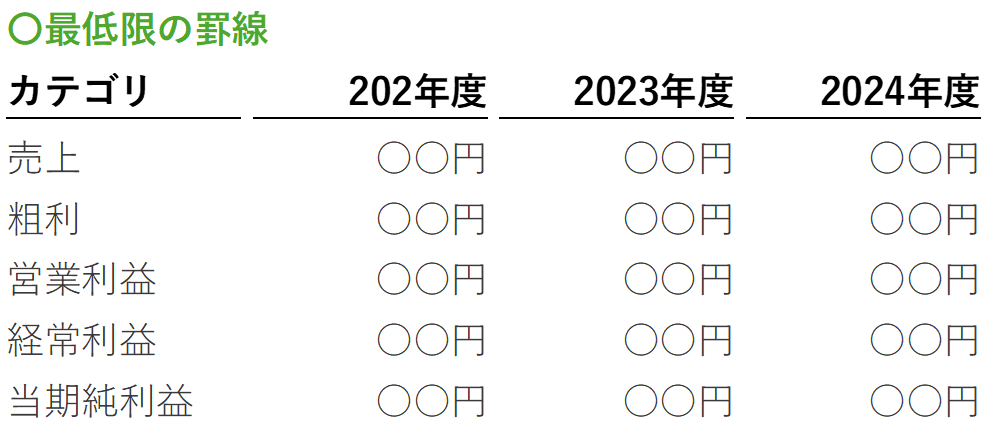
表の罫線は必要最低限にする
表は詳細なデータを正確に伝えるためには有効な手段ですが、罫線などの要素を過剰に追加すると、かえって読みにくくなる場合があります。
- 罫線は目立たせない:罫線はあくまでも表を見やすくするための補助的な役割です。罫線をグレーにしたり、あるいは完全になくしたりして、目立たせないようにしましょう。
- 適切な文字揃え:表内の文字を適切に揃えることで、罫線がなくても、読み手は情報をスムーズに読み取ることができます。例えば、数値データは右揃え、文字列は左揃えにすることで、データの種類が一目でわかり、比較もしやすくなります。
なるべく罫線は引かないのを基本として、引きたくなったら、薄い色の横の罫線から引いてみるようにしましょう。



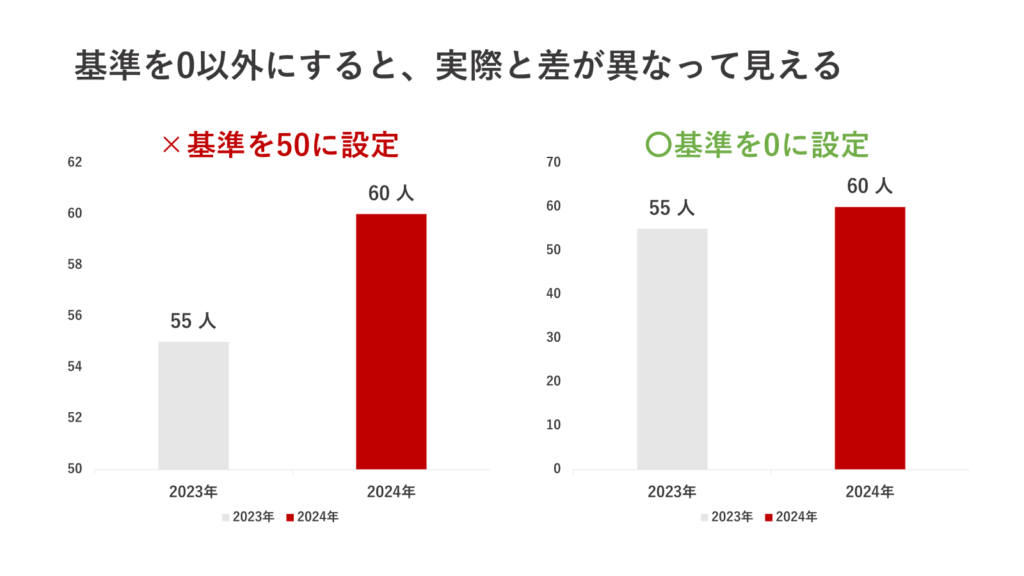
棒グラフは必ず基準線を0にする
棒グラフでデータを比較する際には、基準線を0にすることが非常に重要です。
基準線を0以外に設定すると、データの差が実際よりも大きく見えたり、小さく見えたりする可能性があり、グラフでうそをつく典型的な手法です。
例えば、基準線を50に設定した棒グラフでは、値が55と60の棒は、実際にはわずかな差しかないにも関わらず、大きな差があるように見えてしまいます。
これは読み手に誤った印象を与えることになってしまいます。

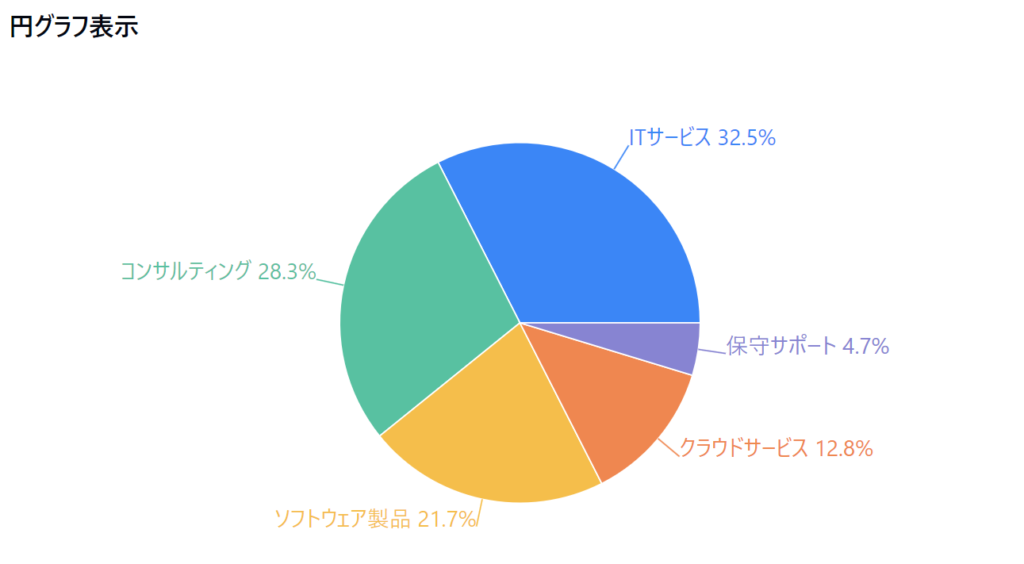
円グラフは使わない
人間は円の大きさを正確に比較することができません。
円グラフは、視覚的には魅力的かもしれませんが、データの正確な比較には適していません。
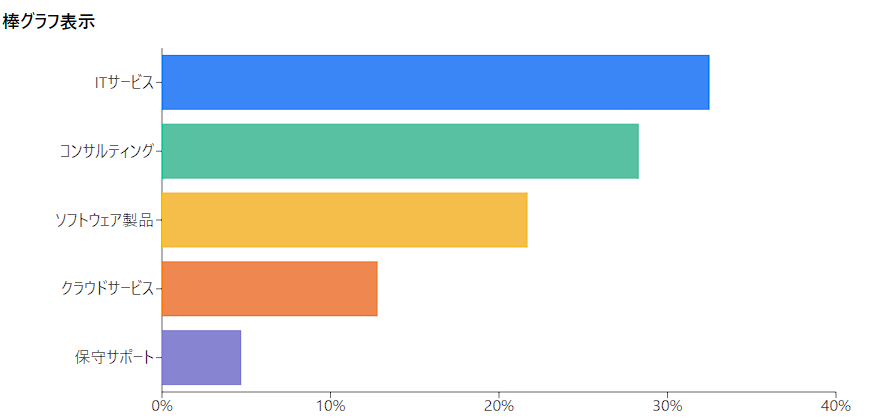
割合などを比較する場合は、円グラフではなく棒グラフを使えば事足ります。
例えば以下の円グラフで、「ITサービス」と「コンサルティング」がどれくらいの差があるかパッと見てわかるでしょうか。棒グラフであればすぐにわかります。
このように、円グラフは割合の比較に向いていないので、基本的に使わないようにしましょう。


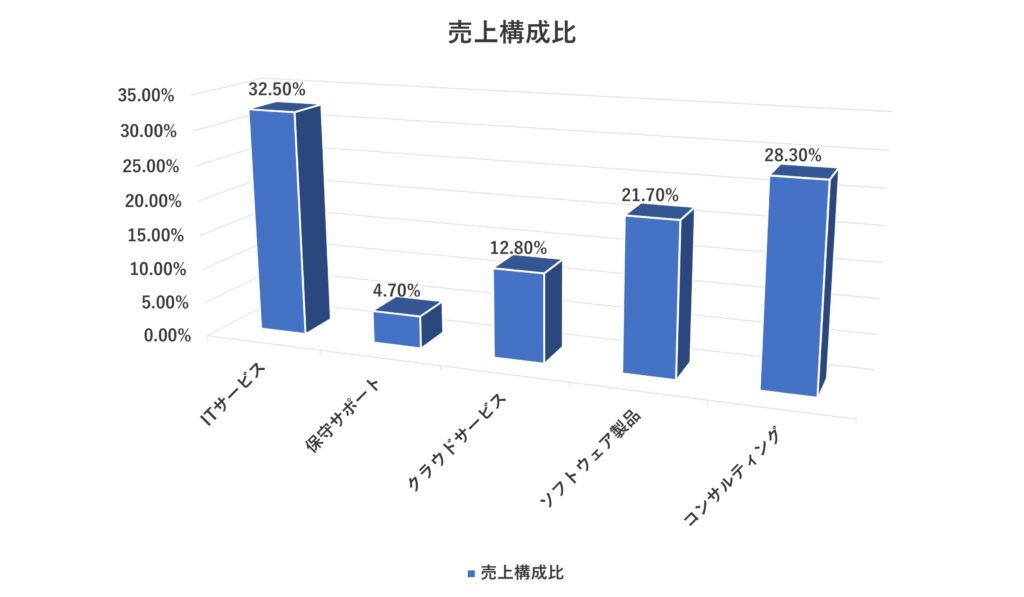
3Dグラフは決して使わない
実際に3次元にプロットする以外は、3Dグラフは絶対に使ってはいけません。
3Dグラフは、見た目が派手なだけで何もメリットがありません。
特に、奥行きのある表現は、データの値を正確に読み取ることが難しくなるため、ビジネス資料においては避けるべきです。

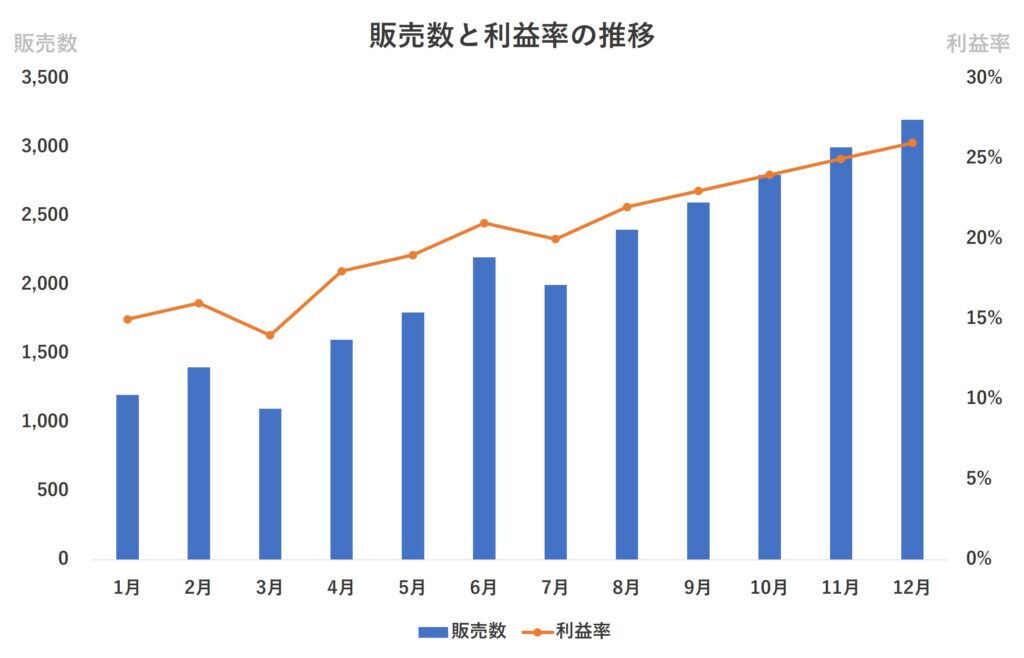
第二縦軸はできるだけ使わない
同じ横軸に対して、全く異なる単位のデータをプロットすることが有効な場合があります。
その時に使われるのが第二縦軸です。
例えば、以下のように販売数と利益率の関係をしめす場合などです。

ただし、どのデータがどの軸に対応しているか頭を使う必要があり、読者に負担をかけるため、第二縦軸の使用はおすすめしません。
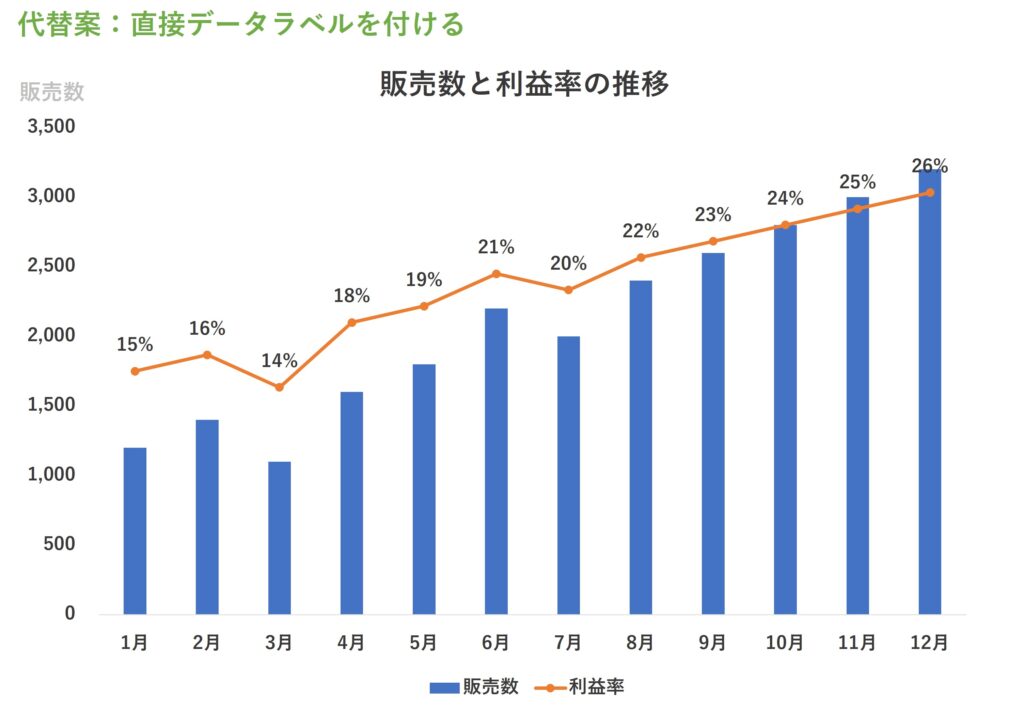
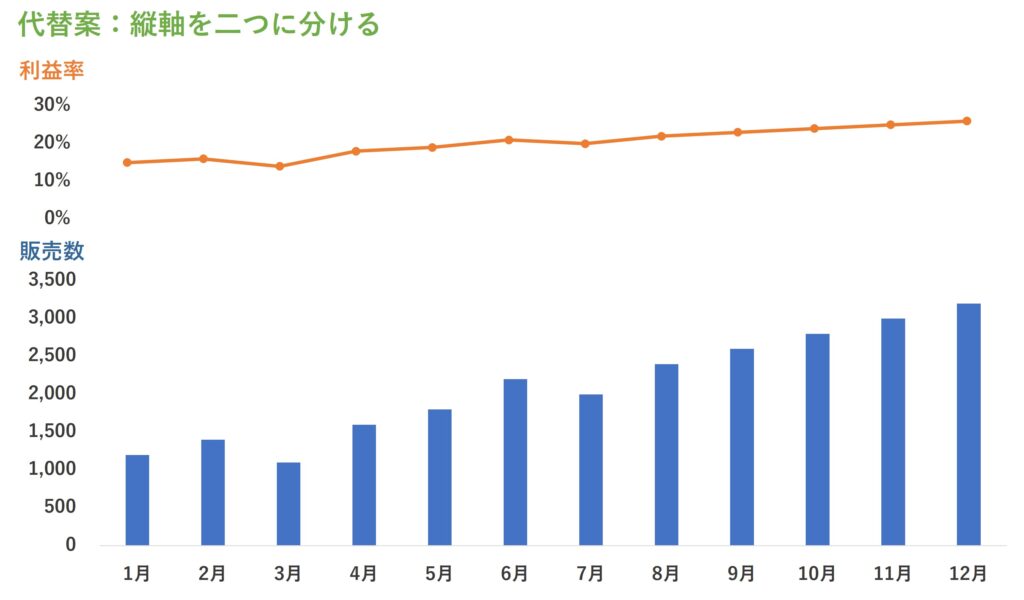
データに直接ラベルを付けたり、グラフの縦軸を二つに分けたりすることで十分に同じことを表現できます。


不必要な表現を可能な限り排除する
グラフは、情報を視覚的にわかりやすく伝えるためのツールです。
そのため、不要な要素はできる限り排除し、シンプルで洗練されたデザインを心がけましょう。
例えば、
- 境界線
- 背景色
- 目盛り線
- データマーカー
- 軸ラベル
- 凡例
などは、本当に必要かどうかを検討し、不要であれば削除しましょう。
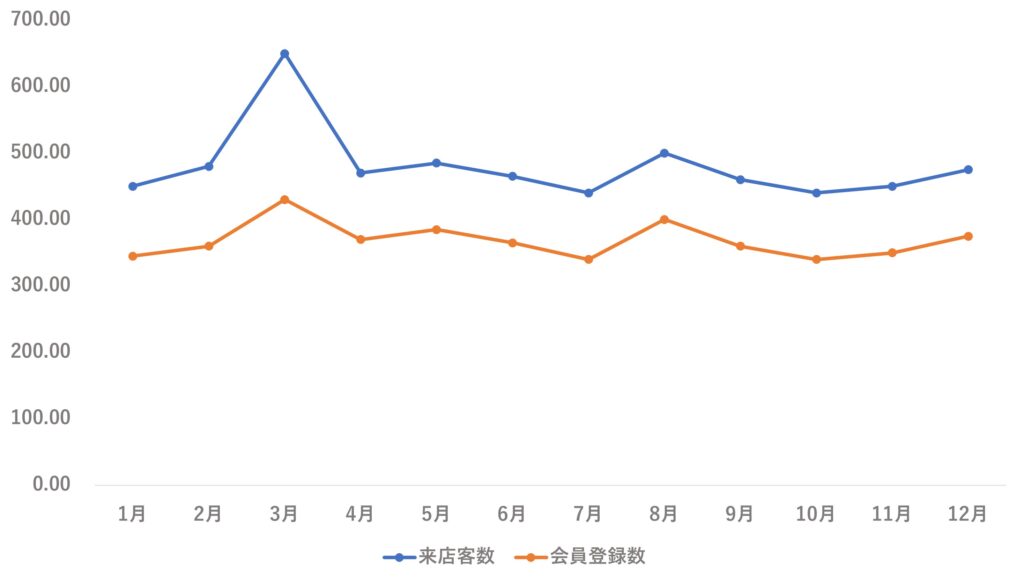
ステップバイステップでグラフの不必要な表現を取り除く
ここでは、具体的な手順を追って、グラフから不要な要素を取り除いていく方法を解説します。
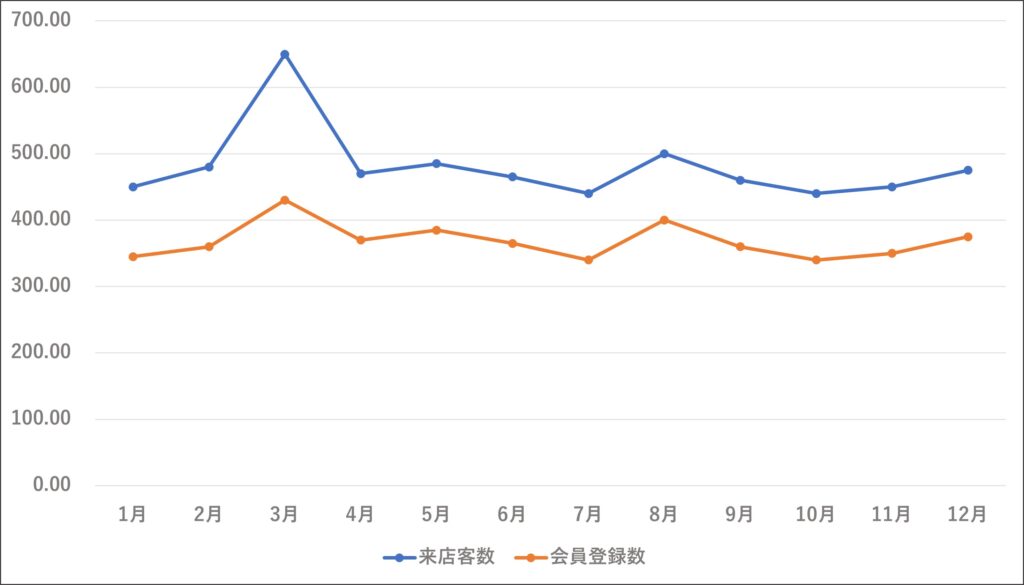
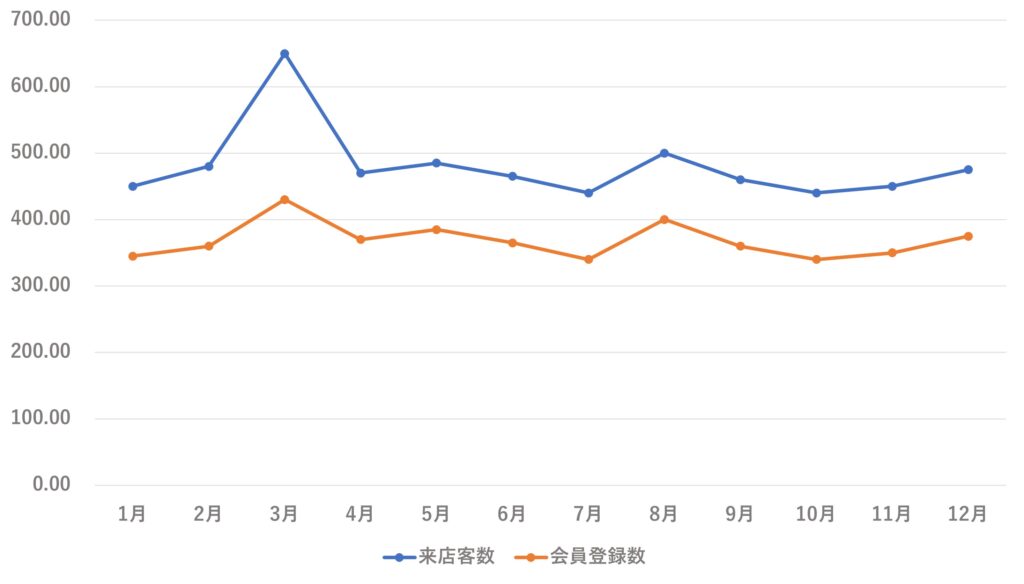
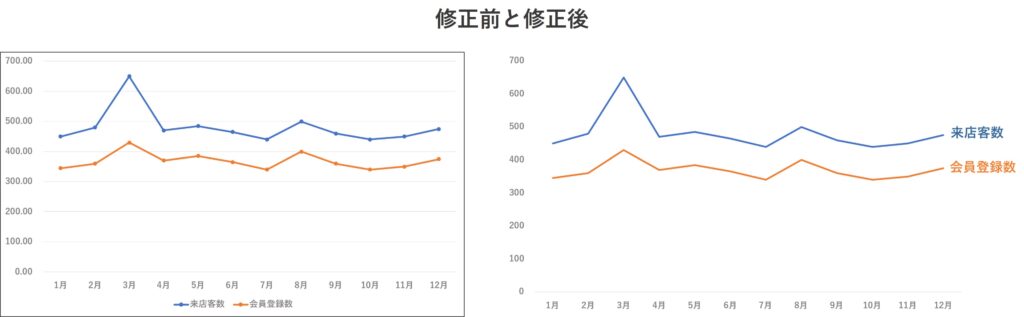
このグラフを少しずつ改善していきます。

- グラフの囲みを取る: グラフの囲みは基本的に必要ありません。囲みがなくても、グラフの内容は十分に理解できます。

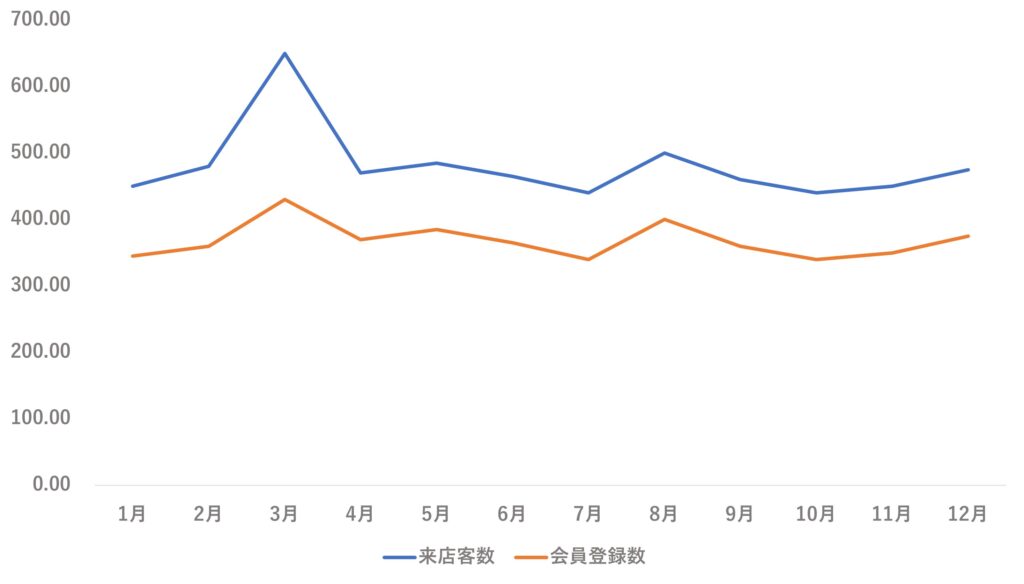
- グリッド線を取り除く: グリッド線があることで、よりデータが読み取りやすくなる場合は残してもいいですが、その場合でもグレーにするなど目立ちすぎないようにしましょう。
グリッド線を完全になくすことができれば、よりデータが見やすくなります。

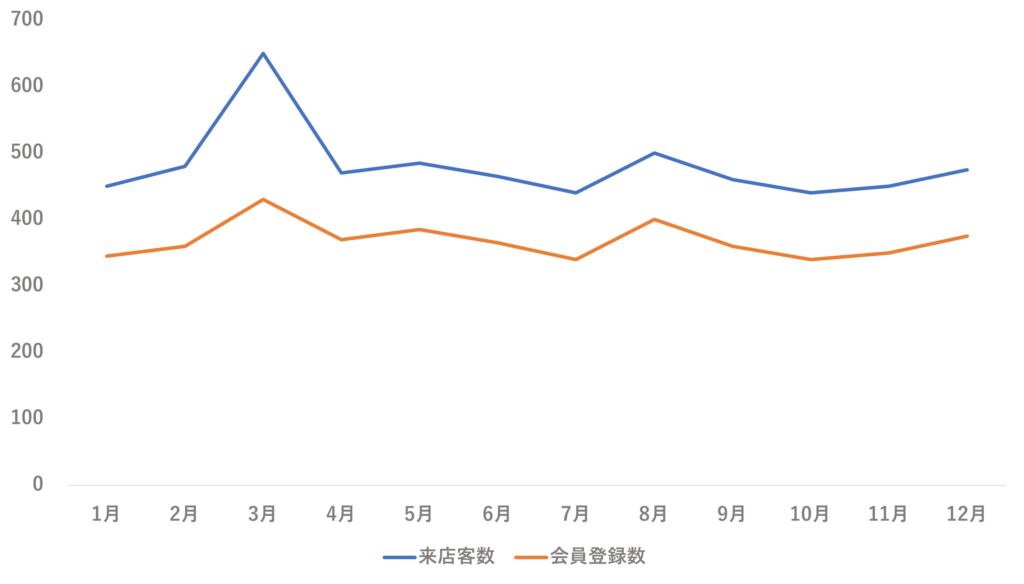
- データマーカーを削除する: 要素が増えるほど読者の負荷は増えるので、可能な限りデータマーカーは削除しましょう。
決して使っていけないわけではなく、積極的に使う理由がなければ削除しましょう。
例えば折れ線グラフの凸凹が小さい場合は、データマーカーがあった方が見やすいこともあります。

- 軸ラベルを整理する: 縦軸に表示されるたくさんのゼロは何も有益な情報を与えず読者をイライラさせます。軸ラベルを整理し、相手の負担を軽減しましょう。
また、横軸のテキストが斜めになっていたら、文字を小さくするか言い換えるかなどして水平に収まるようにしましょう。


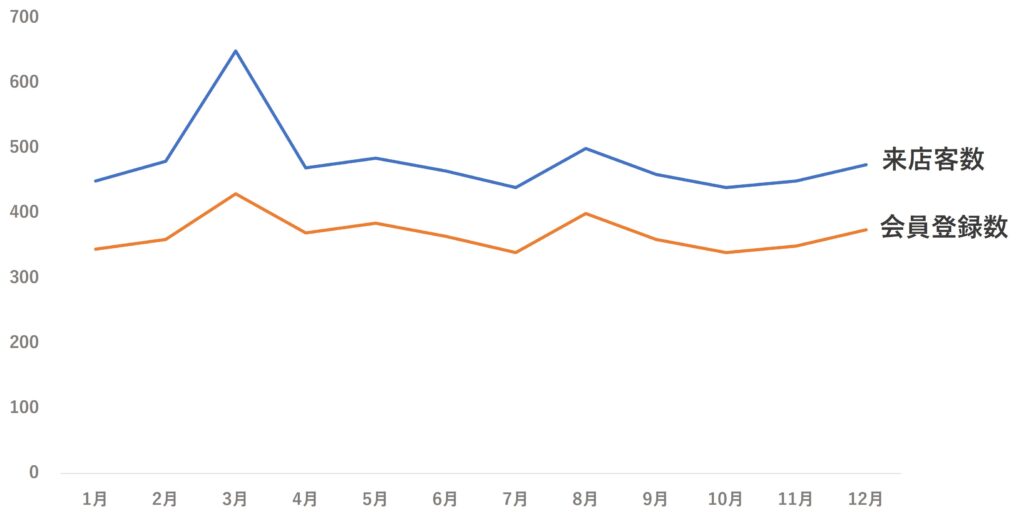
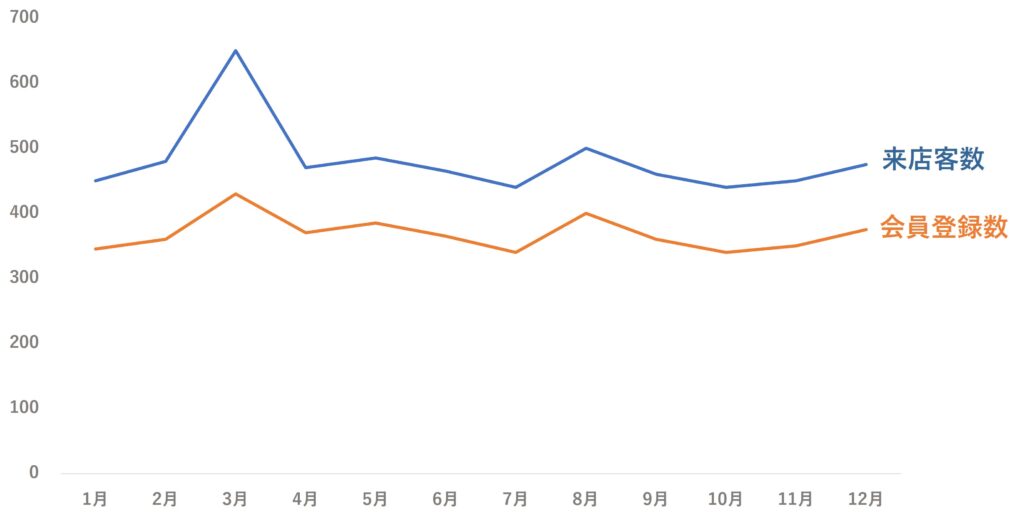
- データに直接ラベルを付ける: 凡例を外に出すより、データに直接ラベルを付けるほうが読み手は理解しやすいです。

- 類似色の活用: ラベルにグラフと同じ色を使えば、より読者の理解を助けることができます。

これらの手順を実践することで、グラフはよりシンプルで洗練されたものになり、データの視認性と理解度が向上します。
基本的にはこの「修正後」をベースとして、強調したい要素を追加するという進め方をしていきましょう。

相手の注意を引きつける
人は頭で考えるよりも先に、目で見たものを無意識のうちに処理します。
そのため資料作成においては、
- 相手の注意を意図するところに素早く集める
- 情報に視覚的な優先順位をつける
この二つを意識することが重要です。
例えば、文字の固まりを見たとき、すべてが同じ色で視覚的な手掛かりが何もなければ、それをただひたすら読むことしかできません。しかし、色を付けたり文字を太くしたりすることで、読み手の注意を引きつけ、「色がついているところは重要だ」という優先順位付けを行うことができます。
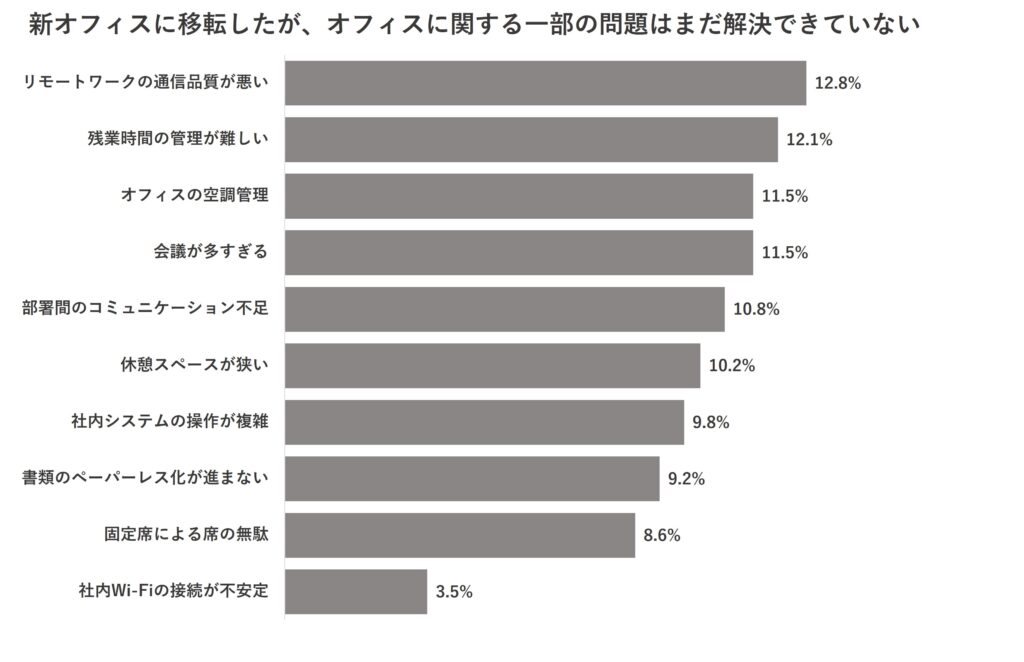
棒グラフの例で言えば、すべての棒を同じ色にしてしまうと、どこに注目すればいいのか理解できません。
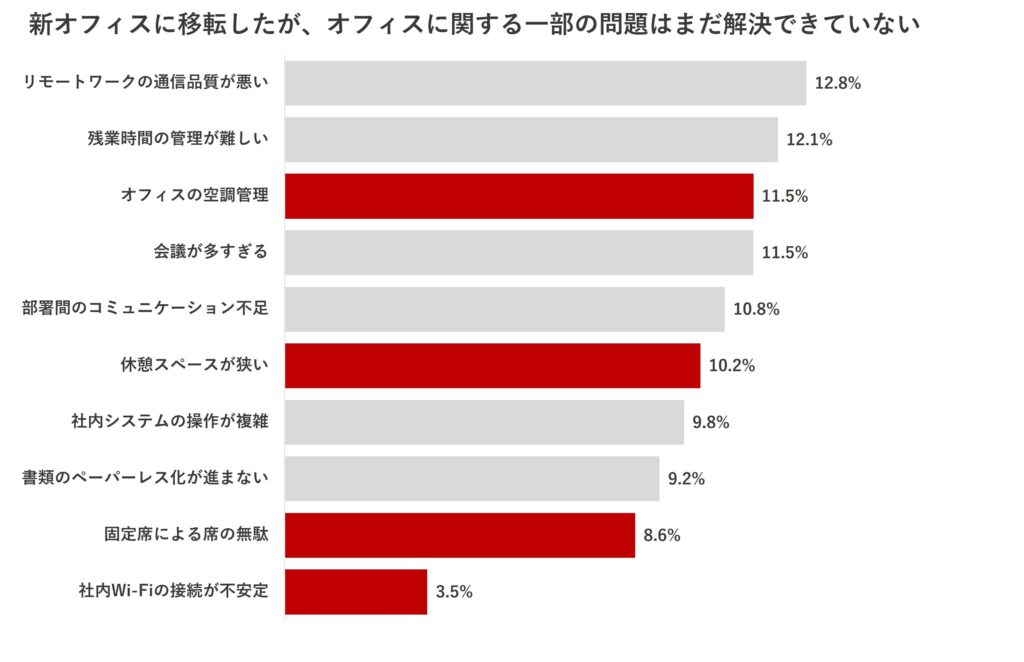
注目してほしい棒だけ赤や青に色を変え、他の棒をすべてグレーにすれば、読み手は一目見ただけで、優先的に見るべき場所を理解することができます。

伝えたいメッセージに合わせて、棒グラフを強調するとこうなります。

このように、視覚的な要素を効果的に活用することで、読み手の注意を誘導し、情報を効率的に伝えることができるのです。
終わりに
いかがだったでしょうか。
この記事では、パワーポイントの初心者向けに、きれいな資料を作るための「構造化」「デザイン」「グラフ」のルールについて説明してきました。
初心者にとっては、いきなりすべてのルールに気を配ることは難しいかもしれません。
その場合は、まず「構造化」のルールから守るようにしてみましょう。それだけでも全然仕上がりは変わってくるはずです。
今回紹介したルール以外にも、きれいなパワーポイントを作成するテクニックはたくさんあるので、それは別の場で紹介したいと思います。
とはいえ、今回紹介したルールがすべての基礎となりますので、ぜひ繰り返し読んで、身に着けてみてください。




コメント